Story can automatically transform images into figures with captions. It can also add captions to tables. And it adds features and styling to both images and tables. This article is a demo of Story’s features for figures, tables, and captions.
Image Captions and Figures
If the feature-figcaption flag is set (and not negated), Story will transform
your images into figures, and add a caption. There are several ways this can be done. Story tries
each method, in the following order.
First, if an image is followed immediately by an <em> in the same paragraph, Story treats
the content of the <em> as the image caption. To enable this, the image and
the text must not have a blank line between them. Example:

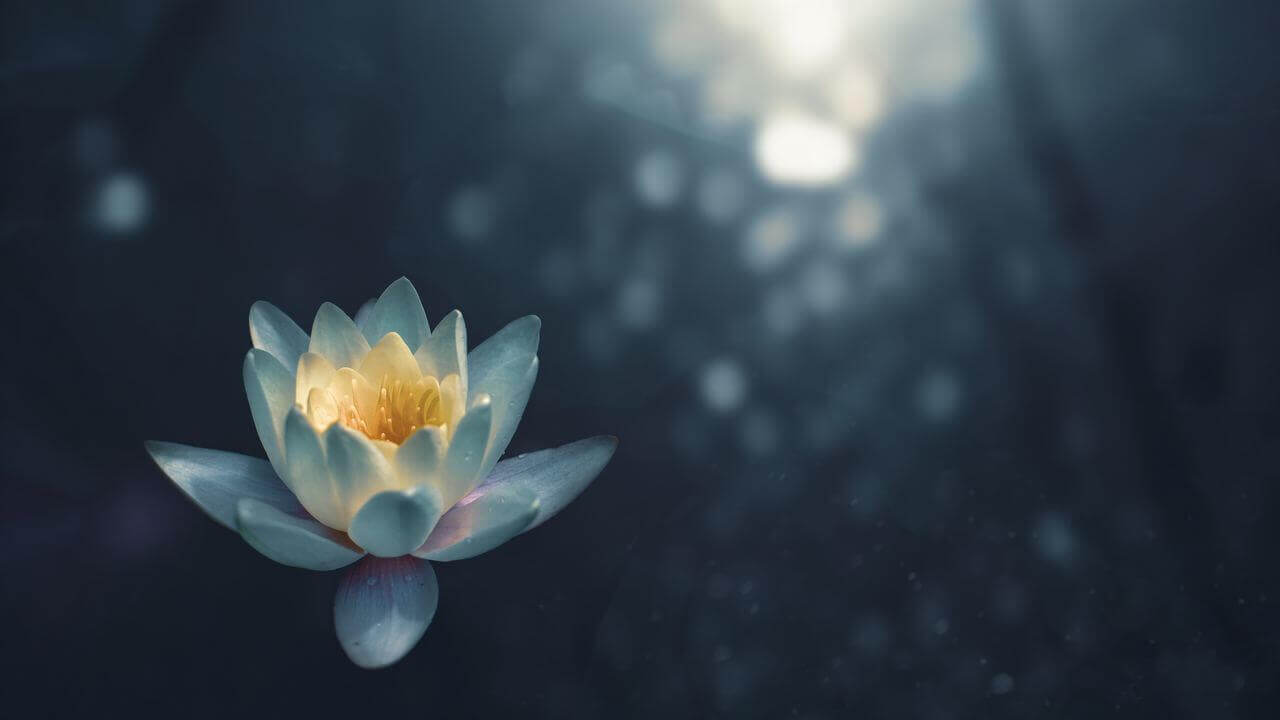
_Water lily photo by Zoltan Tasi on Unsplash_
This markup results in a <p><img...><em...></p> markup that Story converts into a captioned figure.
Hover your mouse over the picture to see the caption:
 Water lily photo by Zoltan Tasi on Unsplash
Water lily photo by Zoltan Tasi on Unsplash
If there’s no <em> to use, Story uses the image’s title attribute as a fallback:


Finally, Story falls back to the alt attribute:


Table Styling
Story has multiple built-in table styles that you can apply with feature flags. The default is similar to GitHub’s table styling:
| Command | Description |
|---|---|
git status |
List all new or modified files |
git diff |
Show file differences that haven’t been staged |
git commit |
Record changes to the repository |
git branch |
List, create, or delete branches |
There is also a style designed for tables that are part of an
article with figures, resembling scientific papers or other more formal use
cases. This is enabled with feature-tablefig. Click here to toggle.
| Item | Estimated | Positive and Significant | Negative and Significant |
|---|---|---|---|
| Demographic Variables for Head | |||
| Male | 85 | 74 | 11 |
| Age | 85 | 85 | 0 |
| Age Squared | 85 | 0 | 85 |
| Head’s Education | |||
| Completed primary or incomplete secondary | 76 | 76 | 0 |
| Completed secondary or higher | 60 | 60 | 0 |
| Completed secondary | 19 | 19 | 0 |
| Higher | 20 | 20 | 0 |
| Unknown | 12 | 12 | 0 |
Tables with columns of right-aligned numbers are more readable with fixed-width numerals; click to toggle feature-tablefw. Observe the table below and see how its columns are easier to read with fixed-width numerals. This is noticeable with Github-style table formatting, but not with academic-style.
| Date | Inclination, deg. | Longitude, Asc. Node, deg. | Mean Distance, au | Eccentricity | Mean Longitude, deg. |
|---|---|---|---|---|---|
| Jan. 28 | 7.0052 | 48.486 | 0.387097 | 0.205644 | 355.3943 |
| Mar. 9 | 7.0052 | 48.487 | 0.387098 | 0.205646 | 159.0899 |
| Apr. 18 | 7.0052 | 48.489 | 0.387097 | 0.205649 | 322.7854 |
| May 28 | 7.0052 | 48.490 | 0.387097 | 0.205650 | 126.4812 |
| July 7 | 7.0052 | 48.492 | 0.387098 | 0.205645 | 290.1771 |
| Aug. 16 | 7.0052 | 48.493 | 0.387098 | 0.205645 | 93.8725 |
| Sept. 25 | 7.0052 | 48.494 | 0.387098 | 0.205642 | 257.5683 |
| Nov. 4 | 7.0052 | 48.495 | 0.387099 | 0.205635 | 61.2628 |
| Dec. 14 | 7.0052 | 48.497 | 0.387099 | 0.205635 | 224.9579 |
| Dec. 54 | 7.0052 | 48.498 | 0.387098 | 0.205633 | 28.6524 |
Mercury’s Heliocentric Osculating Orbital Elements Referred to the Mean Equinox and Ecliptic of Date for 2013
Caption Styling And Linking
Story uses JavaScript and CSS to make figures and tables more beautiful and functional.
- Figures and tables get sequentially numbered
IDattributes of#fig-1and so on, so you can link to them. - The
feature-figlinkfeature flag searches the article for text such as Figure 1 and automatically links it to the appropriate figure. - If the
feature-fignumfeature is enabled, the text of the caption is prepended with the figure number. Click here to toggle this feature, then inspect the captions again to see the effect. - The
feature-figcaption-hiddenfeature makes the captions hidden until you move the mouse over them. Thefeature-figcaption-visiblefeature flag overrides this and makes the captions visible immediately below the image. Click here to toggle this feature.
Table Captions
Story doesn’t convert tables to figures, but it can add captions to tables.
See Table 3, which is followed by a paragraph whose entire content is inside an <em> tag.
If the feature-tablecaption feature is enabled, Story will use unobtrusive JavaScript to move that paragraph’s text into the table’s <caption> element.
Tables can be autolinked and table captions can be numbered, similar to images.
These features are controlled by the same feature-figlink and feature-fignum flags that control image captioning and linking, so they’ll be consistently applied.
Read next: Story’s image formatting features.
